9 Slices Object
What's it ?
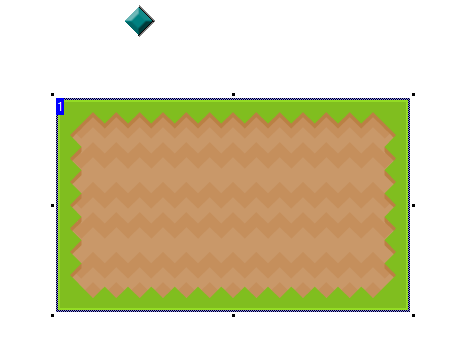
9 Slices Object allow to draw boxes with 9 images, the advantage is that the box is not deformed with the resize.
Examples of use- Tiled backdrops
- Buttons
- Dialog boxes
How to use ?
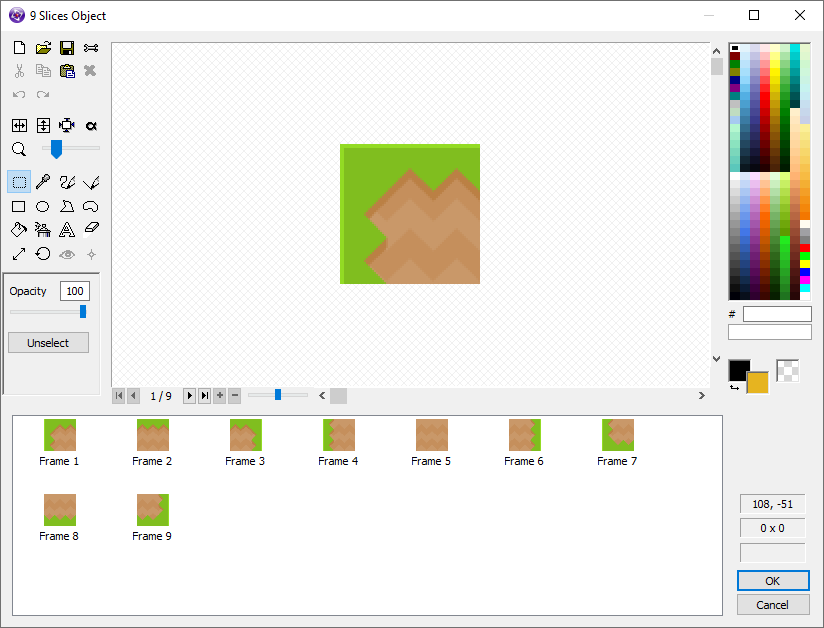
At the first time, you need to load images (you can load tileset an automatly cut it by the Fusion's import tool)

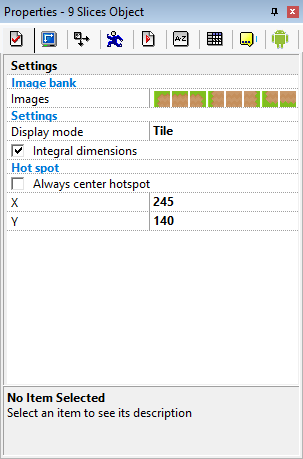
Settings

- Images
- Set your object images
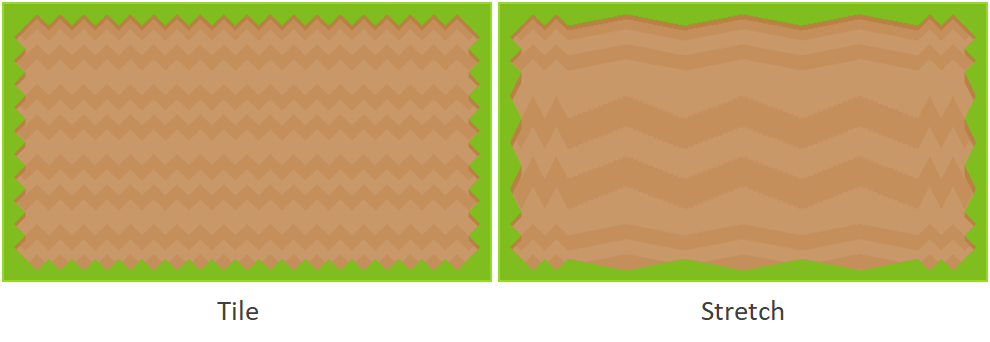
- Display mode
- You can set 2 display modes: Tile or Stretch

- Integral dimensions
- Force the object size by the tile sizes, only for tile display mode
- Hot spot
- The the hot spot of the object, the position is based on this point
- Always center hotspot
- Change automatically the hot spot position in the center (after resize object)
Conditions
- Hot spot is always center
- If the "Always center hotspot" option is enabled
- Is integral dimensions
- If the "Integral dimensions" option is enabled
Actions
- Set width
- Set the width of the object (automatically resize if integral dimension is enabled)
- Set height
- Set the height of the object (automatically resize if integral dimension is enabled)
- Set x scale
- Set the scale on x, it's different to change the width, scale value is stocked and not affected by integral dimensions option
- Set y scale
- Set the scale on y, it's different to change the width, scale value is stocked and not affected by integral dimensions option
- Set x hot spot
- Set the x position of the hot spot, no change if always center hot spot option is enabled
- Set y hot spot
- Set the y position of the hot spot, no change if always center hot spot option is enabled
- Enable always center hot spot
- Enable the always center hot spot option
- Disable always center hot spot
- Disable the always center hot spot option
- Enable integral dimensions
- Enable the integral dimensions option
- Disable integral dimensions
- Disable the integral dimensions option
- Set display mode
- Change the display mode: 0 = tile, 1 = stretch
Expressions
- X scale
- The x scale value
- Y scale
- The y scale value
- X hot spot
- The position on X of the hot spot
- Y hot spot
- The position on Y of the hot spot
- Display mode
- The display mode value: 0 = tile, 1 = stretch
Thanks
Thanks to Yves from Clickteam for his help.